Website
Design
AI TOOL: RELUME
Relume: un tool AI per la generazione automatica di site map e wireframe lo-fi per la creazione di siti web strutturati e visivamente coerenti.
Relume: un tool AI per la generazione automatica di site map e wireframe lo-fi per la creazione di siti web strutturati e visivamente coerenti.
RELUME
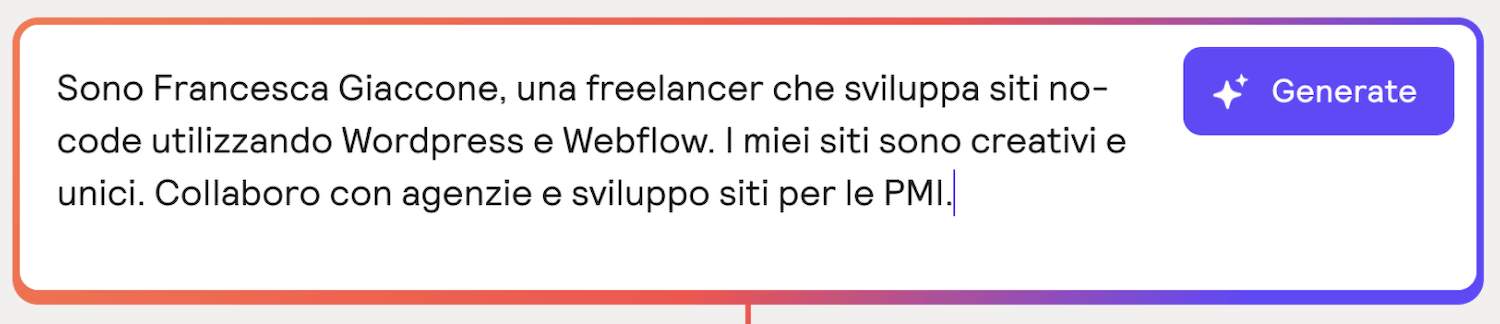
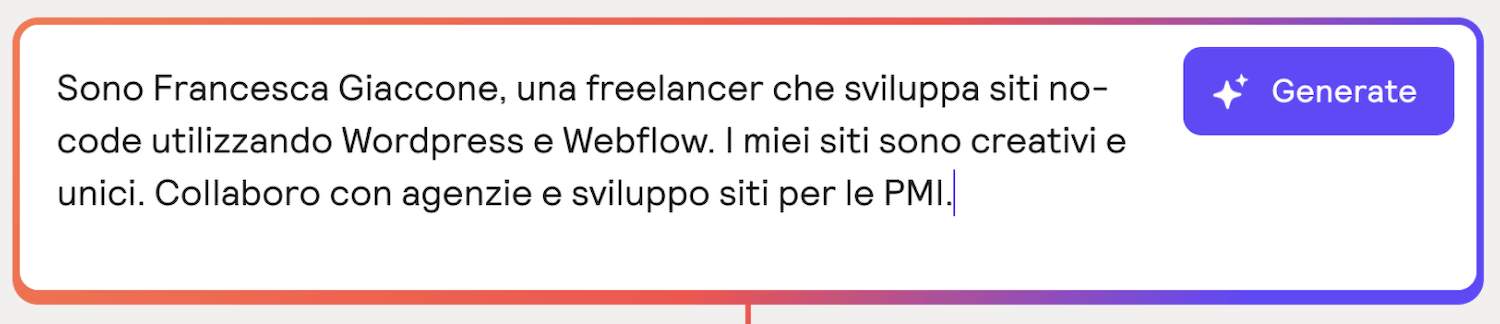
Ho spesso utilizzato Relume, un tool AI, per trovare ispirazione nella creazione di siti web. Partendo da un breve prompt testuale che descrive l’azienda e i servizi offerti, Relume genera automaticamente una site map dettagliata e un wireframe lo-fi. Questo processo fornisce una solida base di partenza per lo sviluppo del sito, facilitando la progettazione strutturale e visiva del progetto.
RELUME
Ho spesso utilizzato Relume, un tool AI, per trovare ispirazione nella creazione di siti web. Partendo da un breve prompt testuale che descrive l’azienda e i servizi offerti, Relume genera automaticamente una site map dettagliata e un wireframe lo-fi. Questo processo fornisce una solida base di partenza per lo sviluppo del sito, facilitando la progettazione strutturale e visiva del progetto.


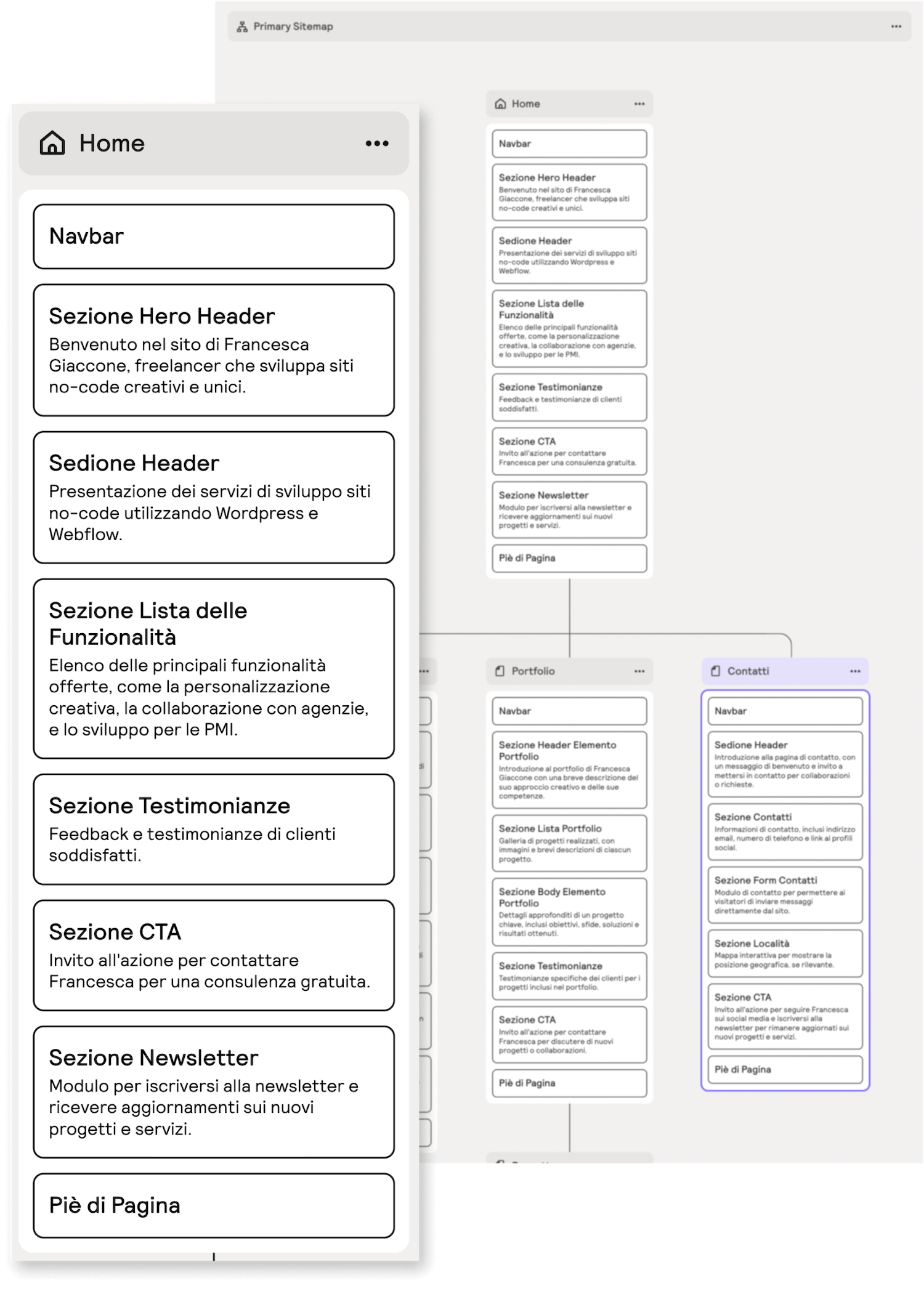
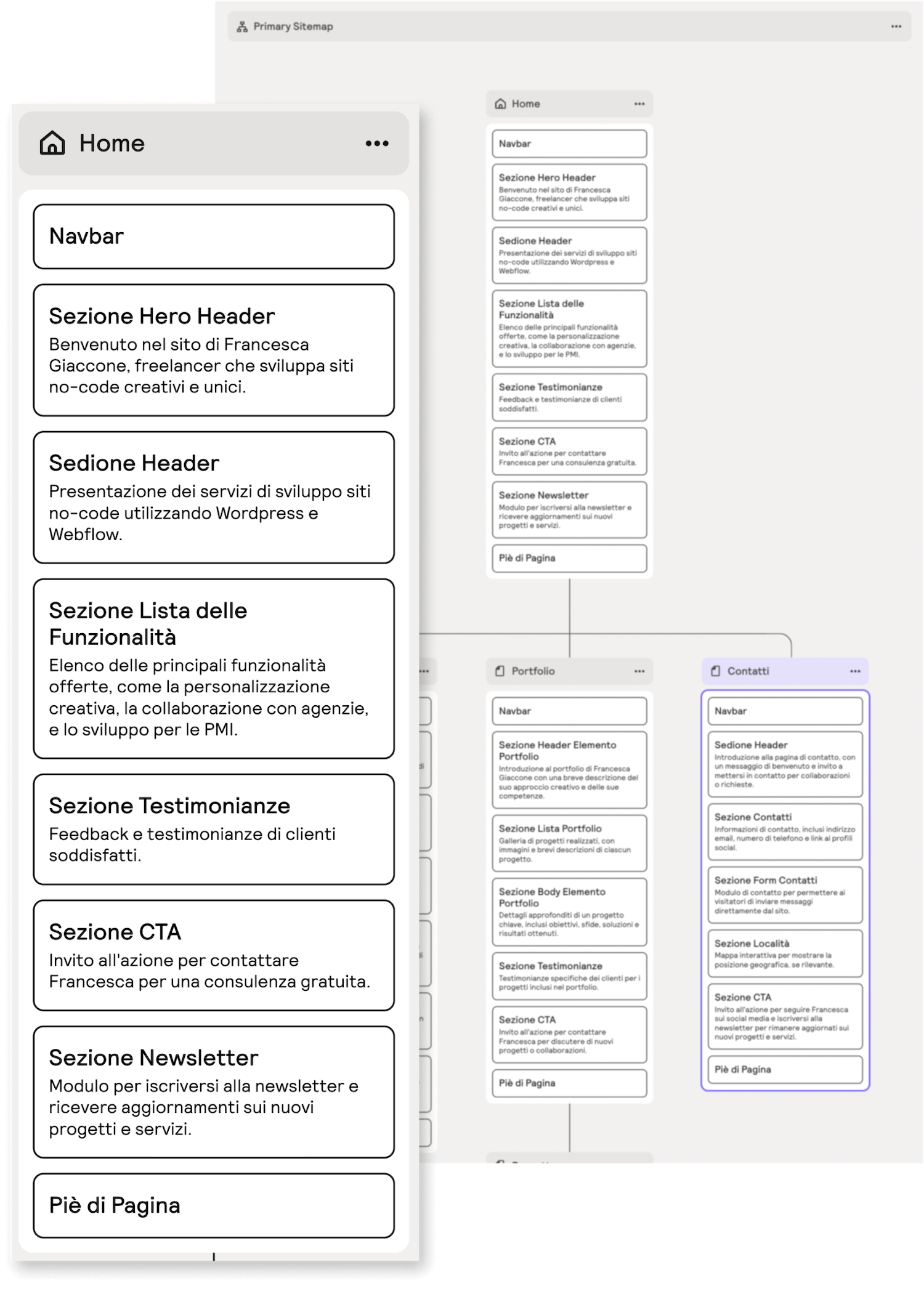
RELUME - sitemap
Una site map è un elemento cruciale nella progettazione di un sito web, poiché definisce la struttura e l’organizzazione dei contenuti, facilitando la navigazione e migliorando l’esperienza utente. Creare una site map efficace richiede una visione chiara degli obiettivi del sito e della disposizione logica delle informazioni.
Relume, con il supporto dell’intelligenza artificiale, semplifica questo processo generando automaticamente site map dettagliate a partire da un semplice prompt testuale. Questa funzionalità consente di visualizzare immediatamente la struttura del sito, aiutando a creare una base solida su cui costruire un progetto web ben organizzato e user-friendly.
RELUME - sitemap
Una site map è un elemento cruciale nella progettazione di un sito web, poiché definisce la struttura e l’organizzazione dei contenuti, facilitando la navigazione e migliorando l’esperienza utente. Creare una site map efficace richiede una visione chiara degli obiettivi del sito e della disposizione logica delle informazioni.
Relume, con il supporto dell’intelligenza artificiale, semplifica questo processo generando automaticamente site map dettagliate a partire da un semplice prompt testuale. Questa funzionalità consente di visualizzare immediatamente la struttura del sito, aiutando a creare una base solida su cui costruire un progetto web ben organizzato e user-friendly.


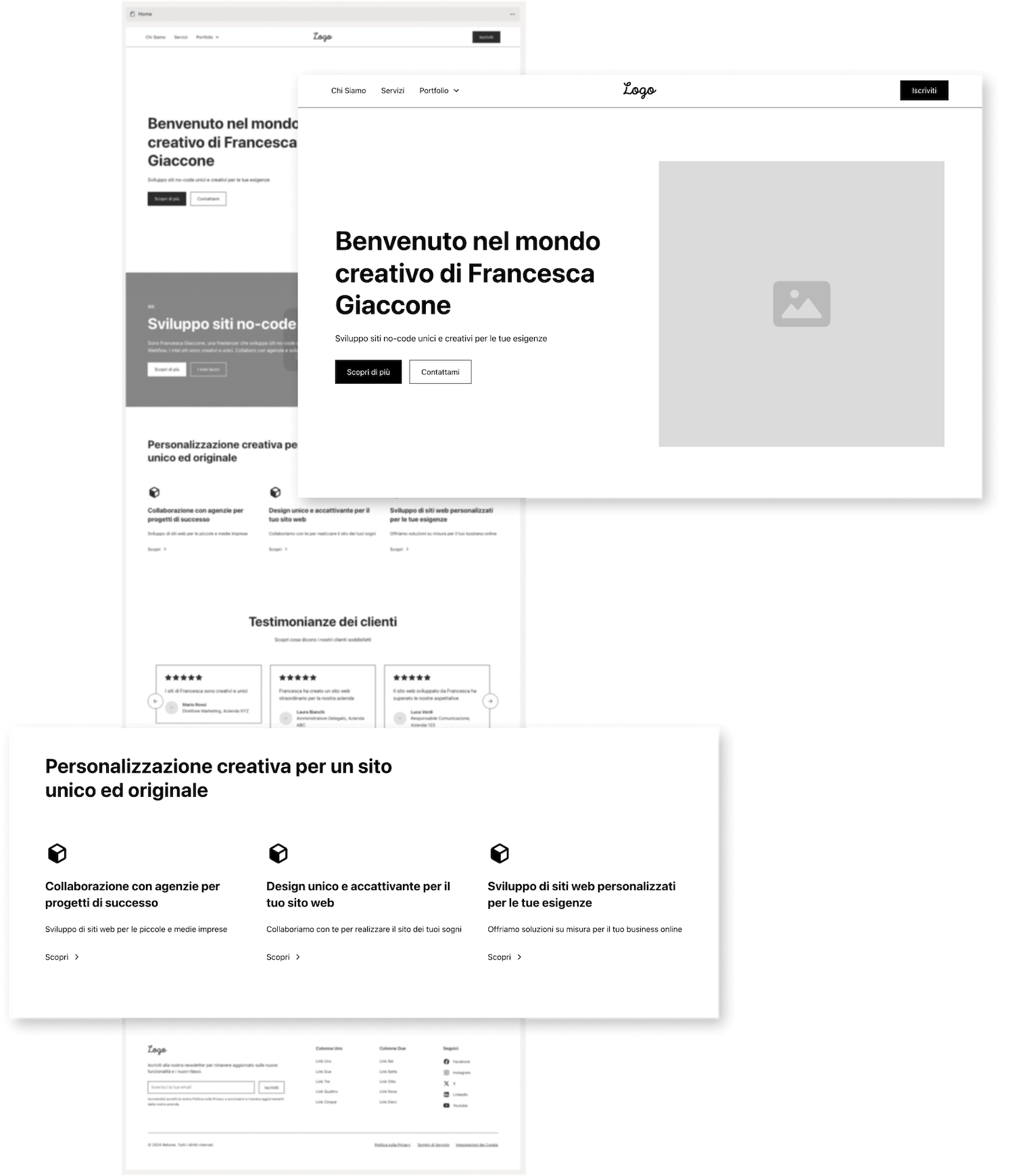
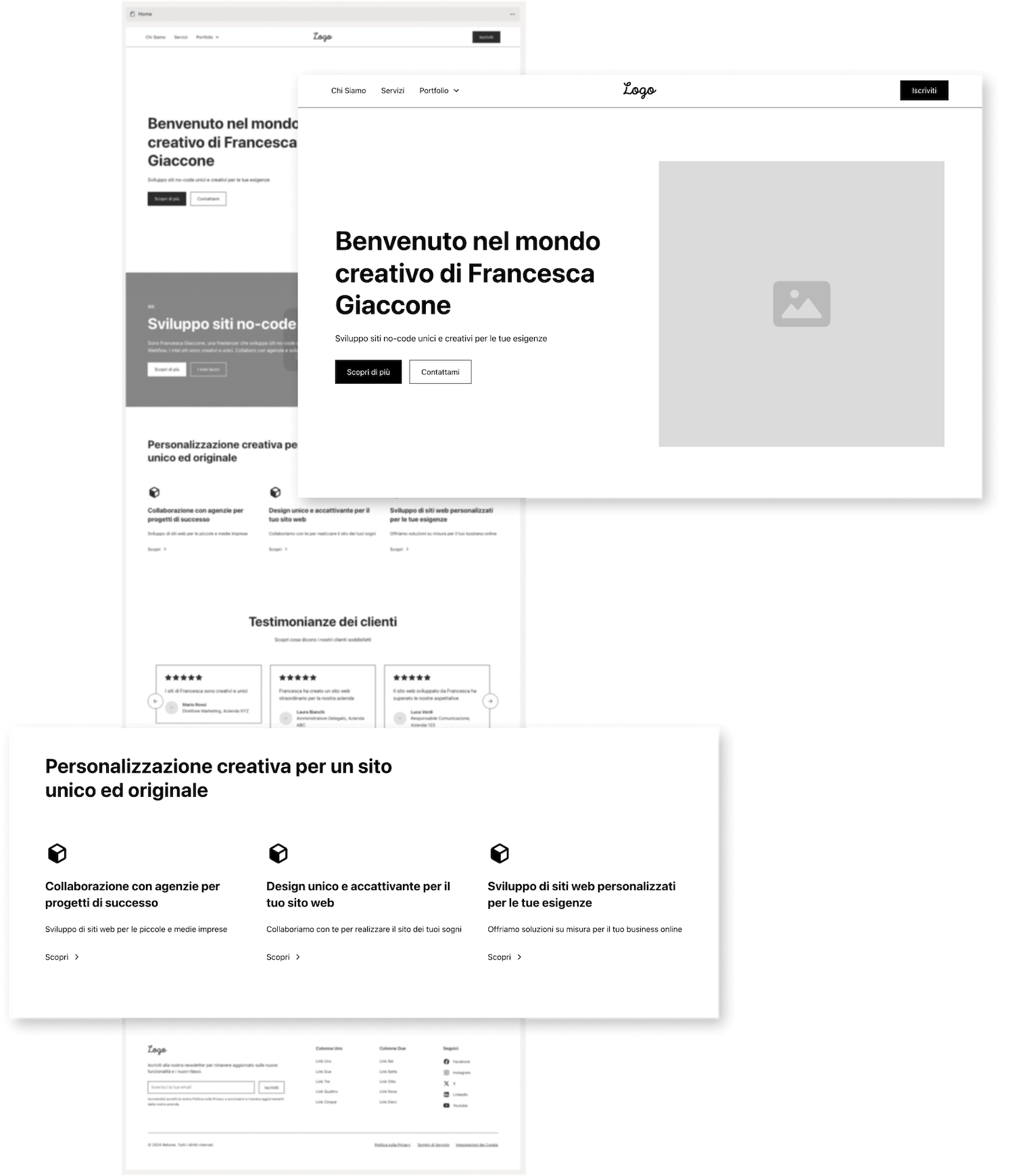
RELUME - LO-FI WIREFRAME
Un lo-fi (low-fidelity) wireframe è una rappresentazione schematica e semplificata di un sito web, che si concentra sulla struttura e sull’organizzazione dei contenuti senza includere dettagli grafici o elementi di design complessi.
Questo approccio “spoglio” è cruciale nella fase iniziale di progettazione, poiché permette di concentrarsi sulla funzionalità e sulla disposizione logica degli elementi, assicurando che la navigazione sia intuitiva e che i contenuti siano presentati in modo chiaro ed efficace.
Relume, grazie alla sua intelligenza artificiale, facilita la creazione di lo-fi wireframe generando automaticamente strutture di base a partire da un semplice prompt testuale.
Questo aiuta i designer a visualizzare e iterare rapidamente sulle idee, concentrandosi inizialmente sugli aspetti essenziali della user experience, per poi passare alla definizione grafica.
RELUME - LO-FI WIREFRAME
Un lo-fi (low-fidelity) wireframe è una rappresentazione schematica e semplificata di un sito web, che si concentra sulla struttura e sull’organizzazione dei contenuti senza includere dettagli grafici o elementi di design complessi.
Questo approccio “spoglio” è cruciale nella fase iniziale di progettazione, poiché permette di concentrarsi sulla funzionalità e sulla disposizione logica degli elementi, assicurando che la navigazione sia intuitiva e che i contenuti siano presentati in modo chiaro ed efficace.
Relume, grazie alla sua intelligenza artificiale, facilita la creazione di lo-fi wireframe generando automaticamente strutture di base a partire da un semplice prompt testuale.
Questo aiuta i designer a visualizzare e iterare rapidamente sulle idee, concentrandosi inizialmente sugli aspetti essenziali della user experience, per poi passare alla definizione grafica.