AI Coding
AI TOOL: CHATGPT
ChatGPT per il coding: sperimentazioni nel coding per animazioni dinamiche e layout interattivi per siti web su misura.
ChatGPT per il coding: sperimentazioni nel coding per animazioni dinamiche e layout interattivi per siti web su misura.
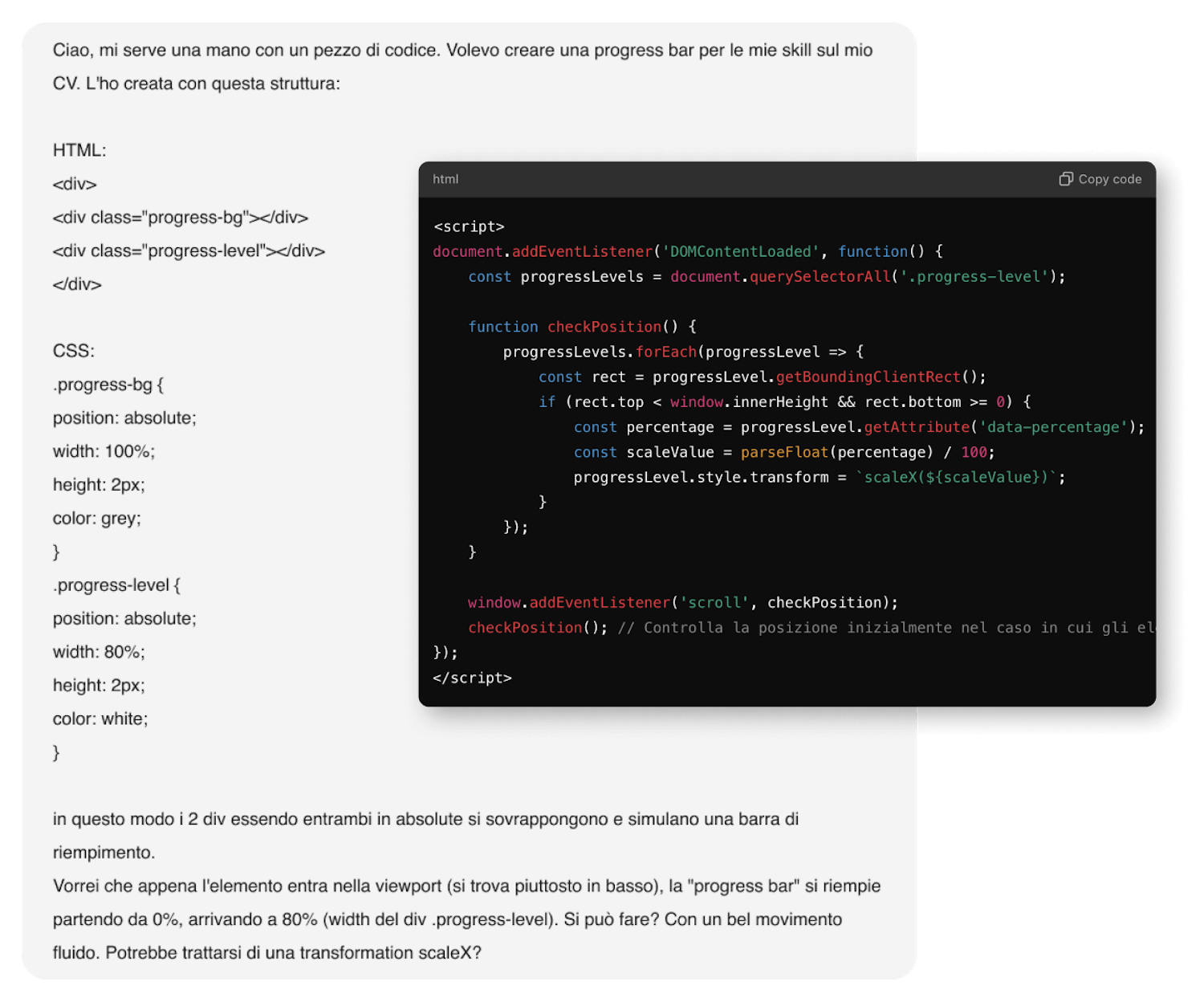
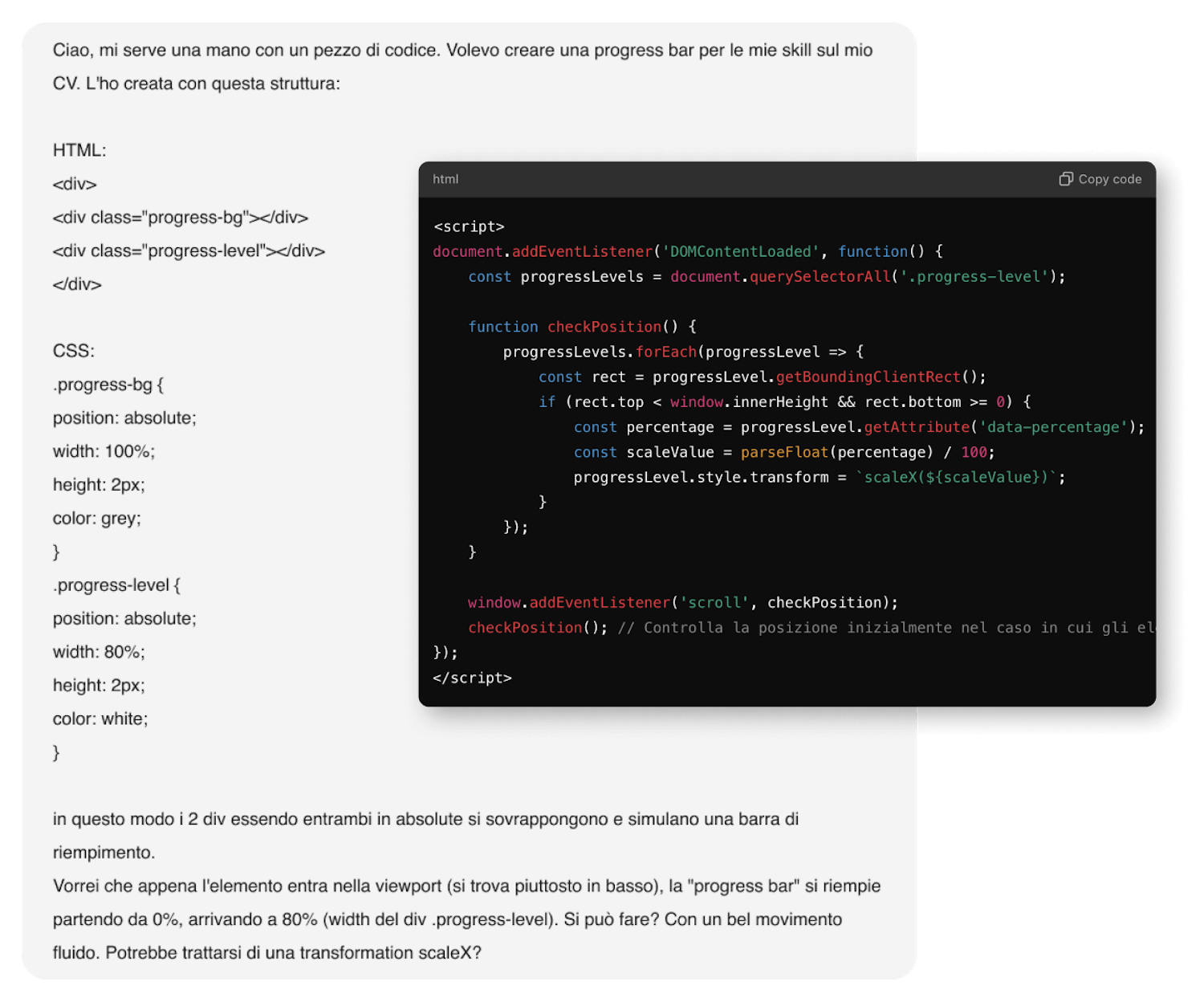
CHATGPT - PROGRESS BAR
Fino ad ora, ho esplorato solo in parte le potenzialità di ChatGPT nel coding, un campo che desidero approfondire ulteriormente poiché strettamente legato al mio lavoro, più di altre applicazioni AI.
Un esempio concreto è la sezione About del mio sito, dove ho scelto di presentare le mie competenze in modo visivamente dinamico, aggiungendo un tocco di movimento per renderle più coinvolgenti.
CHATGPT - PROGRESS BAR
Fino ad ora, ho esplorato solo in parte le potenzialità di ChatGPT nel coding, un campo che desidero approfondire ulteriormente poiché strettamente legato al mio lavoro, più di altre applicazioni AI.
Un esempio concreto è la sezione About del mio sito, dove ho scelto di presentare le mie competenze in modo visivamente dinamico, aggiungendo un tocco di movimento per renderle più coinvolgenti.
Il processo si è basato su richieste chiare e ben strutturate: ho fornito a ChatGPT la struttura HTML e CSS di base, avanzando gradualmente nelle specifiche. Prima l’animazione delle competenze, poi la sincronizzazione con l’entrata nella viewport, e infine la fluidità del movimento.
Il risultato è stato uno script funzionale e preciso, ottenuto senza scrivere una singola riga di JavaScript, ma grazie a una guida mirata e organizzata.
Il processo si è basato su richieste chiare e ben strutturate: ho fornito a ChatGPT la struttura HTML e CSS di base, avanzando gradualmente nelle specifiche. Prima l’animazione delle competenze, poi la sincronizzazione con l’entrata nella viewport, e infine la fluidità del movimento.
Il risultato è stato uno script funzionale e preciso, ottenuto senza scrivere una singola riga di JavaScript, ma grazie a una guida mirata e organizzata.


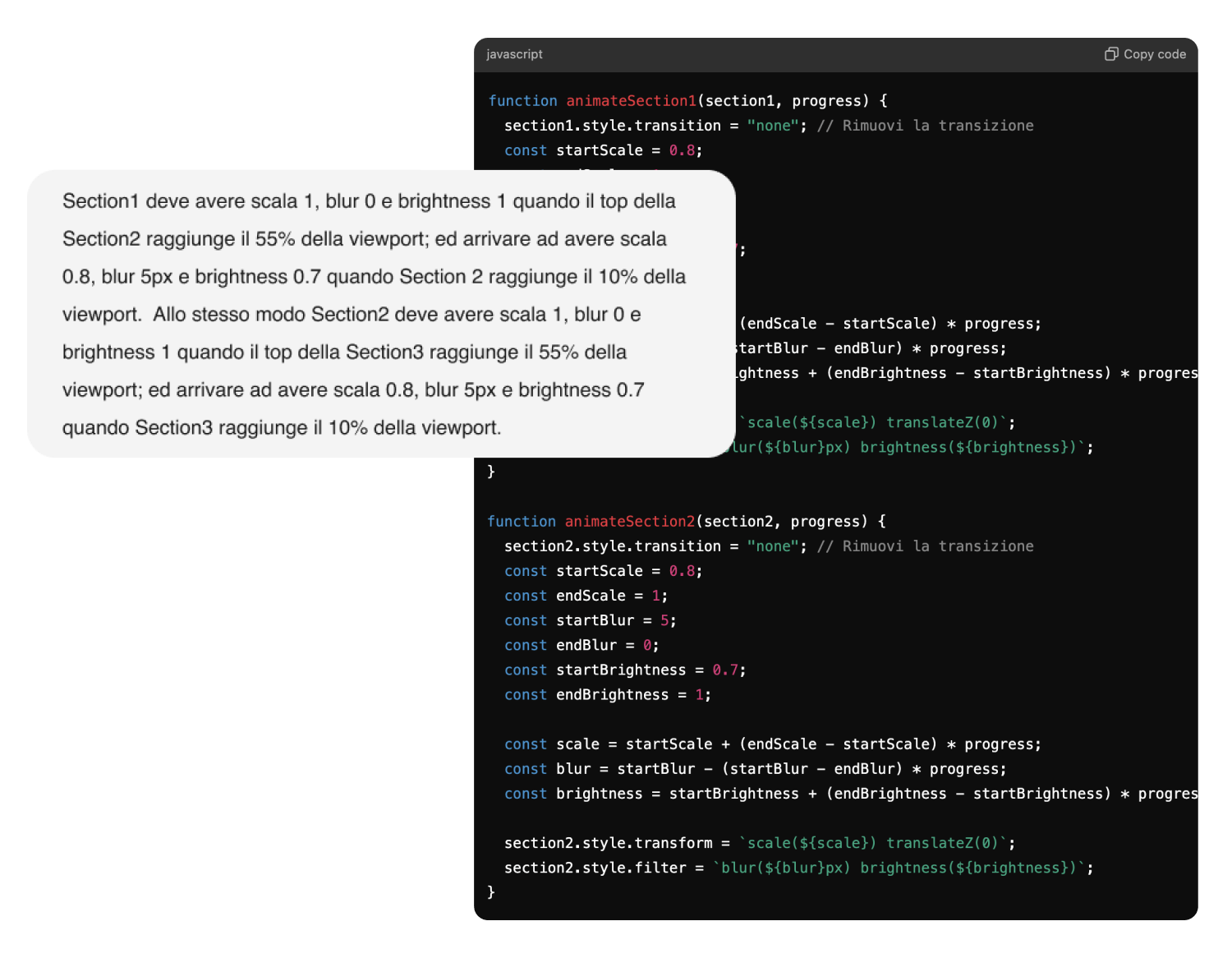
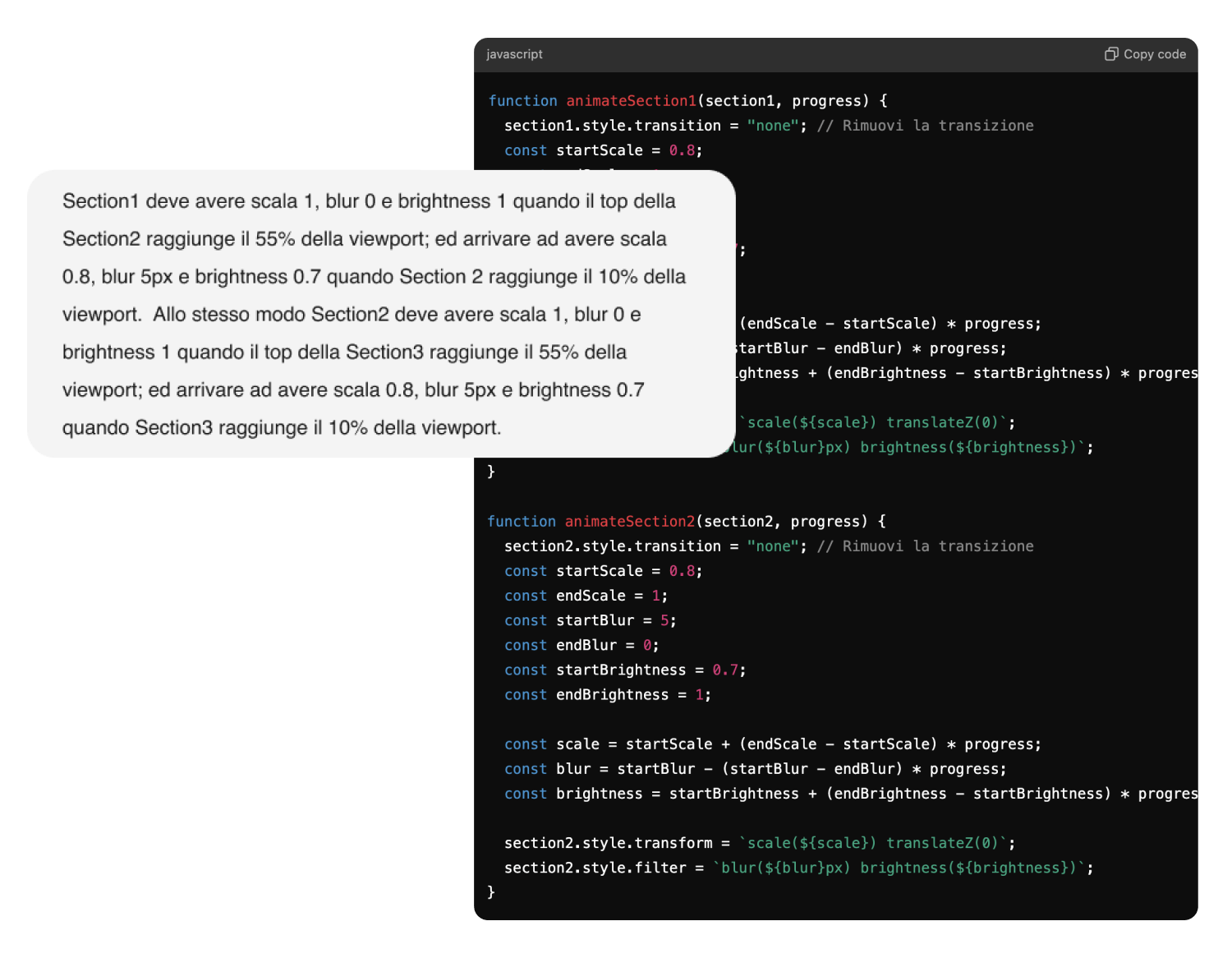
CHATGPT - FADING COLOR BACKGROUND
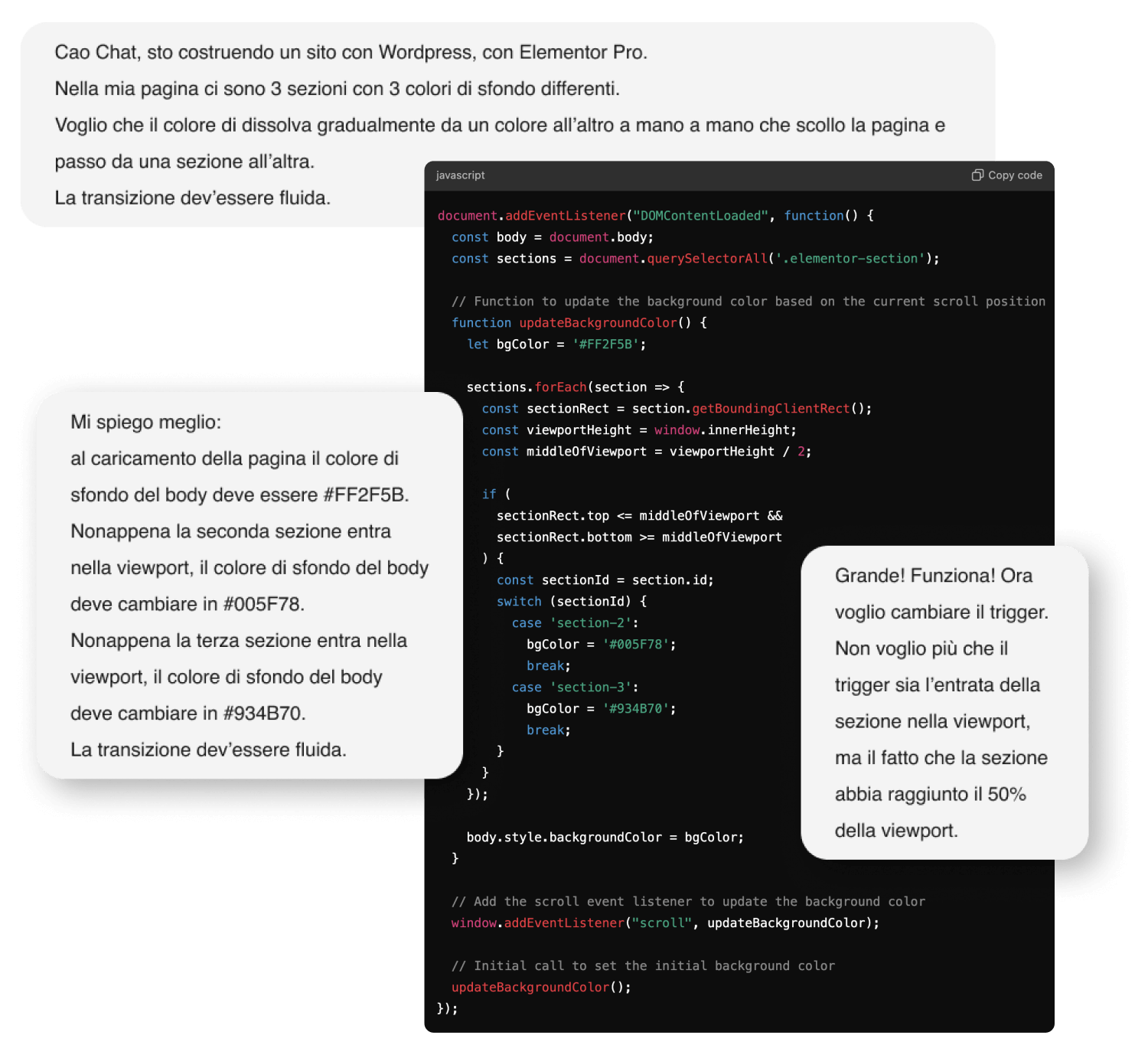
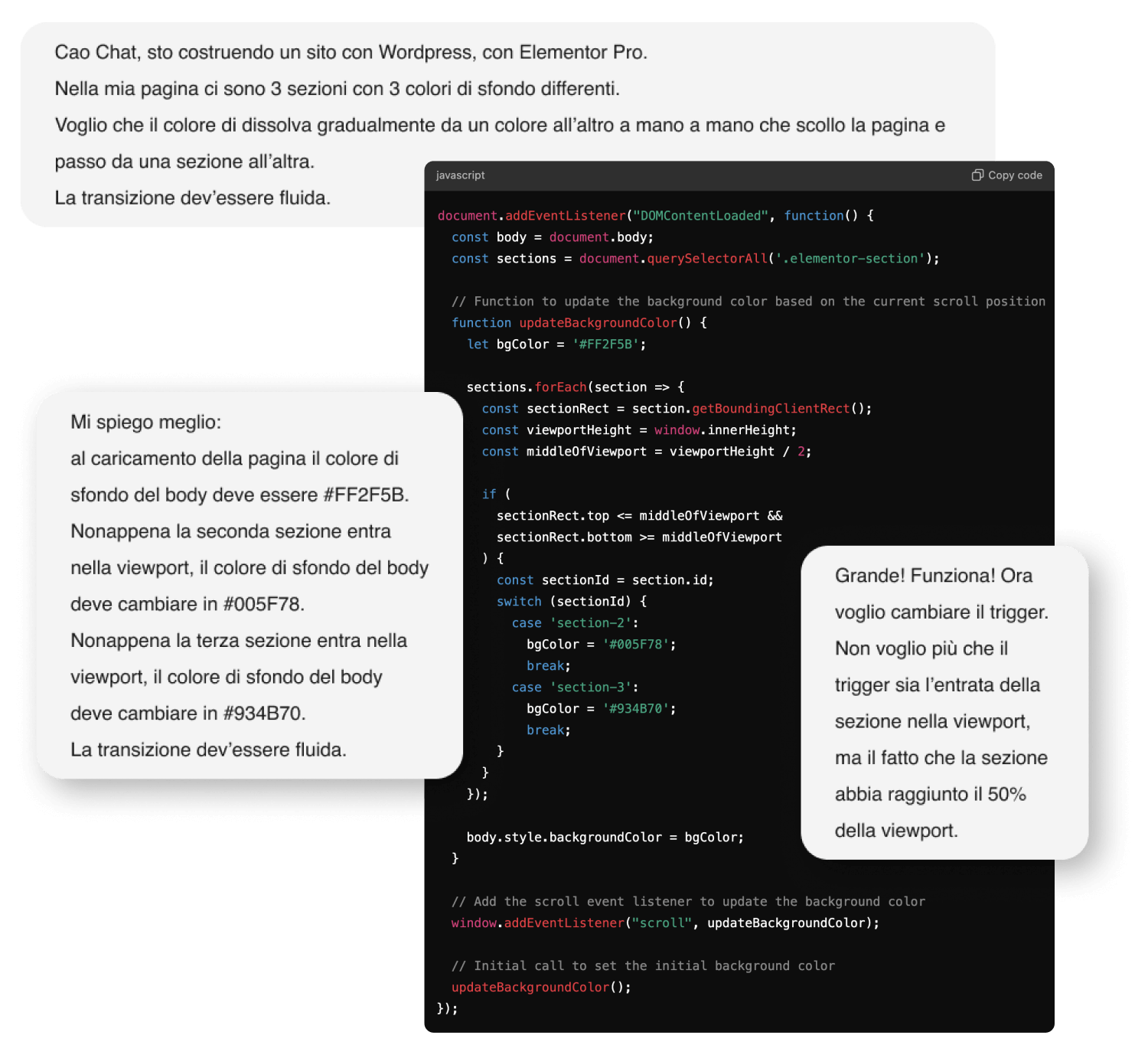
Le mie esplorazioni con ChatGPT nel coding hanno incluso anche il progetto per il sito di EGO-ID. Qui, i tre servizi principali (Branding, Web Development e Creazione Contenuti) erano identificati da tre colori distinti.
Il mio obiettivo era far sì che, nella pagina dei servizi, lo sfondo cambiasse gradualmente colore man mano che si leggeva la descrizione di ciascun servizio.
CHATGPT - FADING COLOR BACKGROUND
Le mie esplorazioni con ChatGPT nel coding hanno incluso anche il progetto per il sito di EGO-ID. Qui, i tre servizi principali (Branding, Web Development e Creazione Contenuti) erano identificati da tre colori distinti.
Il mio obiettivo era far sì che, nella pagina dei servizi, lo sfondo cambiasse gradualmente colore man mano che si leggeva la descrizione di ciascun servizio.
Rispetto al primo caso studio, il mio approccio a ChatGPT era ancora acerbo.
La mia esperienza è stata caratterizzata da diverse riformulazioni, via via più tecniche, che mi hanno permesso di ottenere un risultato soddisfacente.
Rispetto al primo caso studio, il mio approccio a ChatGPT era ancora acerbo.
La mia esperienza è stata caratterizzata da diverse riformulazioni, via via più tecniche, che mi hanno permesso di ottenere un risultato soddisfacente.


CHATGPT - STACKING CARDS ON SCROLL
Per lo sviluppo del sito di INARTE, dove ingegneria, architettura e tecnologia si fondono in sinergia, la pagina dei servizi includeva tre card verticali progettate dall’art director. Per aggiungere dinamicità alla navigazione, volevo far sì che, scorrendo, le card si sovrapponessero in modo fluido.
CHATGPT - STACKING CARDS ON SCROLL
Per lo sviluppo del sito di INARTE, dove ingegneria, architettura e tecnologia si fondono in sinergia, la pagina dei servizi includeva tre card verticali progettate dall’art director. Per aggiungere dinamicità alla navigazione, volevo far sì che, scorrendo, le card si sovrapponessero in modo fluido.
Avevo trovato un codice di una developer su YouTube, ma non rispecchiava pienamente l’effetto che cercavo. Ho quindi chiesto a ChatGPT di spiegarmi ogni riga del codice.
Questo mi ha permesso di comprenderne meglio la struttura e di modificare l’animazione fino a ottenere l’effetto desiderato, grazie a un processo di adattamento e rifinitura.
Avevo trovato un codice di una developer su YouTube, ma non rispecchiava pienamente l’effetto che cercavo. Ho quindi chiesto a ChatGPT di spiegarmi ogni riga del codice.
Questo mi ha permesso di comprenderne meglio la struttura e di modificare l’animazione fino a ottenere l’effetto desiderato, grazie a un processo di adattamento e rifinitura.